
How To Convert HTML
To PHP Step By Step?...
This is a simple Tutorial to teach how to convert HTML
website in to PHP website. HTML is time consuming when you edit the website.
For e.g., if you want to add an extra menu in a navigation menu you have to
edit in all HTML webpage’s of your website. By converting a HTML website in to
PHP website this task can be made easier and we need not to edit each and every
page for effect to take place.
Note: PHP is a
server side scripting language. It requires WAMP or AMPPS to run your website
in local machine.
Prerequisites:
HTML Template or Website (This will be converted to PHP
Template of Website)
WAMP or AMPPS (Run you PHP in local machine)
Dreamweaver or Editplus or Araneae (Freeware) – (Edit you
files – Generally mentioned as Text or Code editor)
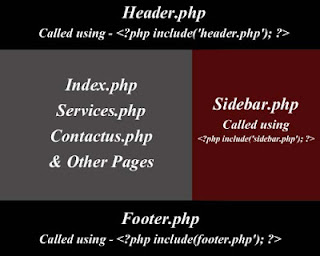
PHP layout:
- Header.php - It contains the header part of the website like header image, navigation menu etc…
- Index.php - It contains the content part of the website.
- Sidebar - It contains the sidebar part of the website.
- Footer.php - It contains the footer part of the website.
Procedure for
conversion:
Create 4 text files or PHP files using text editor in a
folder e.g. website and rename it as header.php, index.php, sidebar.php and
footer.php respectively.
Open all the four files in text editor. To the header.php
add <?php ?> code to declare the website as PHP file.
Then divide your HTML template or website in to four
standard part of PHP website. i.e. header part, index part, sidebar part and
footer part using comment code in the HTML code of the template, then copy paste
the divided codes in to the corresponding PHP files. All files should be placed
inside the same folder. If your HTML template consist of folder like images, js,
css etc place all the folder also inside the folder where the PHP files are
saved.
Note: Already
added <?php ?> of the header.php should not removed or modified.
Typical header file consist of codes for logo, search box based
on template, navigation menu, header image or slider.
Typical index file consist of codes for content area of the
website.
Typical sidebar file consist of login form, recent updates
etc…
Typical footer file consist of copyright information.
Note: By default
index.php is consider as home page by the browser. So in order to view comple
website we have to call header, sidebar and footer PHP files.
How to call Header,
Sidebar and Footer in the index.php?...
<?php $title = "Home"; ?>
<?php include('header.php'); ?>
Add all the codes above index part codes in the index.php
file.
The below the index.php codes add
<?php include(footer.php'); ?>
<?php $title = "Home"; ?> - Assign title for
the index page and this title will be
called in the header page as <title> <?php
echo($title);?></title> instead of default title.
<?php include('header.php'); ?> - This code is to call
the header file.
<?php include(footer.php'); ?> - This code is to call
the footer file.
You can replace the index.php with services.php,
contactus.php etc and link to navigation menu of your website. E.g. services.php
is the services page of the website and it can be link to the navigation menu
in the header.php file as <ul><li><a href=”services.php”></a></li></ul>
. All the files should be placed in the same folder. Like you called header, sidebar
and footer in index.php file in every file you have to call them.
FYI: index.php
file is your homepage and services.php, contactus.php are the other separate
pages. In those pages you can use different content corresponding to the
purpose of the page. Make sure you changed the title of the page in the PHP
code. Like this you can create n number of pages and link in your website. Once
you edited the header or footer or sidebar it will effect in all the pages thet
you need not to edit each and every pages you do with HTML.
Then check your site in localhost of the WAMP server or any
server bundle you use. The output should same to that of the original HTML
template.
Trouble Shooting:
Images not appear
– This may be due to the incorrect path of the image files in the CSS file. You
can correct that by adding .. in front of the image folder. E.gin the Url
/images/image.jpg will be replaced as ../images/image.jpg in your CSS file.
Assign current page
menu highlight on the main navigation menu – Normally header file ids one
file that appear in all pages so it remains default for every page. So all ways
home menu is highlight by default. This can be overcome by tweaking your
navigation menu codes using the below mentioned code.
E.g.:
<ul>
<li
<?php if ($title == 'Home') {
?>class="current_page_item"<?php } ?>><a
href="index.php">Home</a></li>
<li
<?php if ($title == 'Services') {
?>class="current_page_item"<?php } ?>><a
href="services.php">Services</a></li>
<li <?php
if ($title == 'About Us') { ?>class="current_page_item"<?php }
?>><a href="aboutus.php">About Us</a></li>
</ul>
Current_page_item – is the CSS class which contains the
current menu property. Replace the class with your HTML template class of the
current menu.
This function based on the title PHP functioned we assigned
earlier. So check whether you have called the correct title of the
corresponding page.
If you have any further queries feel free to comment us…
